Графіка векторна і растрова: в чому різниця і яку обрати
«Жили-були два брати: Вектор і Растр. І у кожного з них була своя графіка» – саме так по-казковому можна озвучити тему всієї нижчевикладеної інформації, яку для Вас підготували фахівці РВК «Ташута». І з якою Вам обов'язково потрібно ознайомитися, якщо Ви не особливо знаєтеся на цьому питанні, але:
- збираєтеся спілкуватися з дизайнером на стадії підготовки макета замовлення;
- або ж з цією метою хочете самі створити свій індивідуальний ескіз, використовуючи спеціальні комп'ютерні програми.
Навіть якщо Ви добре знаєте різницю між цими видами графіки, ніколи не заважає освіжити знання, отримані раніше. Тому що різниця - суттєва, хоч і растрове, і векторне зображення однаково є графічними об'єктами.
Що таке графіка?
Як правило, це поняття має на увазі зображення об'єктів, як реальних, так і уявних, але саме тих, які сприймаються нашим зором. Особливе місце в роботі з зображеннями займає комп'ютерна графіка. Кожне комп'ютерне зображення має свій окремий файл певного формату, який і називається графічним.



Залежно від формування зображення на комп'ютері, графіка ділиться на::
- растрову;
- векторну;
- фрактальну,
в залежності від цифрового охоплення на:
- чорно-білу;
- кольорову.
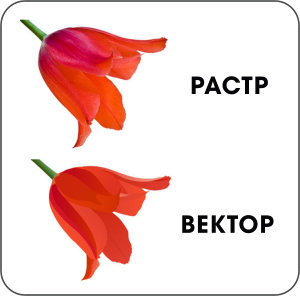
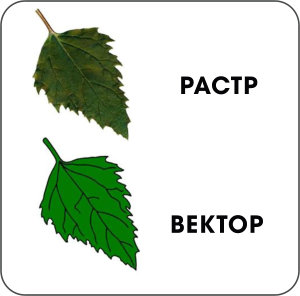
Розберемося докладніше у векторній і в растровій формах графічних даних.
Растрова графіка
1. Особливості
Для того, щоб розшифрувати поняття «растра», можна провести асоціацію з сіткою, шахівницею або з мозаїкою, пазли якої мають вигляд маленьких комірок, що заповнюються пікселями. Свого роду - прямокутна матриця.
Тобто, растрове зображення - це масив пікселів, які є найменшими неподільними елементами, що містять інформацію про колір і яскравість. Хоча самі вони залишаються невидимими для людського ока і сприймаються єдиним безперервним цілим.
Але при збільшенні і масштабуванні зображення «комірковість» на екрані або при друці стає помітною. Тому в растровій графіці важливим є поняття «роздільної здатності» - тобто кількості точок, що вміщаються на одиницю виміру, яка записується відомої абревіатурою dpi («dots per inch» - кількість точок на дюйм). Чим більше точок (пікселів) на один дюйм зображення, тим воно візуально якісніше і чіткіше.
Джерела растрових зображень: цифровий фотоапарат, відеокамера, сканер, різна медична апаратура. Найбільш популярний редактор для роботи з растровою графікою – Photoshop. Найпопулярніші формати файлів: JPEG, PNG і GIF.
2. Переваги та сфера застосування
- особливо популярна там, де є потреба у фотореалістичному ефекті: у видавничій справі, рекламному виробництві, широкоформатному друці, WEB технологіях, при створення призначених для користувача інтерфейсів, колажів, в обробці фотографії і т.д.;
- відмінно відтворює зображення будь-якої складності, з будь-якою кількістю деталей, кольорів, безліччю відтінків і плавних переходів в градієнтах;
- має простіші механізми створення і редагування в порівнянні з векторною графікою, тому більш проста в роботі.
3. Недоліки
- растрові зображення мають великий об’єм (навіть найпростіше «з'їсть» більше мегабайт, ніж таке ж векторне);
- неможливо масштабувати без втрати початкової якості зображення.
Векторна графіка
1. Особливості
Тут вже пікселі не фігурують. «Будівельними блоками» векторної графіки є опорні точки і криві, що їх з'єднують. Цю кривизну описують математичні формули (вони ж - «функції» або «вектори»).
І це абсолютно не означає, що, або Ви, або дизайнер, повинні оперувати знаннями з вищої математики, пам'ятати всілякі формули і бути експертом по параболах і синусоїдах. Для цього спеціально придумані графічні редактори, які просто дозволяють розставляти крапки зображення, з'єднуючи їх лініями за допомогою перетягування комп'ютерної миші. Саме так і створюється та чи інша форма на зображенні.
У роботі з векторною графікою на допомогу завжди приходять найпопулярніші програми – це Adobe Illustrator і Corel Draw. Найпопулярніші формати файлів: SVG і AI.
Можливо, Вам знайоме поняття «крива Безьє», названа на честь французького математика, який застосовував математичні криві в процесі конструювання кузова авто «Рено». Саме вона найчастіше і використовується в якості універсальної, досить простої і геометрично наочної формули для побудови векторної графіки. А все тому що зберігає свою форму при масштабуванні.
2. Переваги та сфера застосування
- об'єкти, з яких складаються векторні зображення, мають невеликий об’єм і легко піддаються модифікації;
- навіть велике збільшення графічного об'єкта дозволяє уникнути втрати хорошої якості зображення. Тобто, якщо з векторного файлу надрукувати логотип на візитівку, а потім - на бігборд, його якість не зміниться. І він буде виглядати однаково добре в обох варіантах;
- особливо популярна в поліграфії та друку рекламних матеріалів: буклетів, листівок, візитівок і т.д. Тобто, в продукції, яка містить текстові дані, бренд-символіку, орнаменти та будь-які інші елементи, які можна описати кривими;
- • використовується для створення технічних креслень, іконок соціальних мереж.
3. Недоліки
- на противагу растровій графіці векторна абсолютно не підходить для створення і проектування складних фотореалістичних зображень з передачею плавних колірних переходів. Тобто, вона є оптимальною тільки для передачі простих елементів;
- не така легка в роботі, як растрова, вимагає чимало додаткових і професійних навичок для процесу створення і редагування, а також – підвищених обчислювальних потужностей;
- не кожну графічну сцену можна передати у векторному вигляді, особливо це стосується складних зображень з широкою гамою кольорів, що вимагає величезної кількості точок і кривих.
Підведемо підсумок
Чи можливо поєднати векторну і растрову графіку? Можливо. Все залежить від досвіду дизайнера, з яким Ви будете працювати. Векторні об'єкти легко конвертуються в растрові (для цього існують спеціальні конвертери), а ось навпаки – вже набагато складніше.
Хоча, навіщо все ускладнювати! Кожен вид графіки має як свої плюси, так і мінуси, тому що слугує для вирішення різних завдань. Головне – зрозуміти: яке завдання стоїть саме перед Вами і яким має бути кінцевий результат.




 Про компанію
Про компанію  Статутні документи
Статутні документи  Контакти
Контакти  Оплата
Оплата  ДОСТАВКА
ДОСТАВКА  Галерея
Галерея  Допомога дизайнеру
Допомога дизайнеру  Вимоги до оригінал-макетів
Вимоги до оригінал-макетів  Кольорова гама алюмінієвих композитних панелей
Кольорова гама алюмінієвих композитних панелей  Палітра кольорів ДСП на складі
Палітра кольорів ДСП на складі  Правила узгодження макетів
Правила узгодження макетів  Кольори LED неону
Кольори LED неону  Розробка макетів
Розробка макетів  Кольорова шкала Ral
Кольорова шкала Ral  Кольорова шкала Pantone
Кольорова шкала Pantone  Кольорова гама плівки Oracal
Кольорова гама плівки Oracal  Палітра кольорового акрилу Altuglas
Палітра кольорового акрилу Altuglas  Палітра двошарового пластику
Палітра двошарового пластику  Корисні статті про рекламу
Корисні статті про рекламу 