Векторная и растровая графика. Что выбрать?
«Жили-были два брата: Вектор и Растр. И у каждого из них была своя графика» – именно так по-сказочному можно озвучить тему всей нижеизложенной информации, которую для Вас подготовили специалисты РПК «Ташута». И с которой Вам обязательно нужно ознакомиться, если Вы не особо сильны в этом вопросе, но:
- собираетесь общаться с дизайнером на стадии подготовки макета заказа;
- либо же с этой целью хотите сами создать свой индивидуальный эскиз, используя специальные компьютерные программы.
Даже если Вы отлично знаете разницу между данными видами графики, никогда не мешает освежить знания, полученные ранее. Потому что разница – существенная, хоть и растровое, и векторное изображения одинаково являются графическими объектами.
Что такое графика?
Как правило, это понятие подразумевает изображение объектов, как реальных, так и воображаемых, но именно тех, которые воспринимаются нашим зрением. Особое место в работе с изображениями занимает компьютерная графика. Каждое компьютерное изображение имеет свой отдельный файл определённого формата, который и называется графическим.



В зависимости от формирования изображения на компьютере, графика делится на:
- растровую;
- векторную;
- фрактальную,
в зависимости от цифрового охвата на:
- черно-белую;
- цветную.
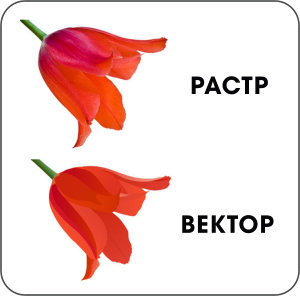
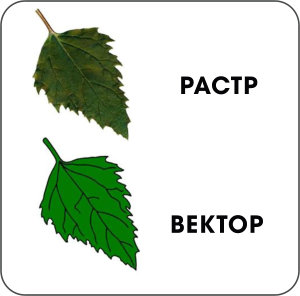
Разберёмся подробнее в векторной и в растровой формах графических данных.
Растровая графика
1. Особенности
Для того, чтобы расшифровать понятие «растра», можно провести ассоциацию с сеткой, шахматной доской или с мозаикой, пазлы которой имеют вид ячейковых кусочков, заполняемых пикселями. Своего рода – прямоугольная матрица.
Т.е. растровое изображение – это массив пикселей, которые являются наименьшими неделимыми элементами, содержащими информацию о цвете и яркости. Хотя сами они остаются невидимыми человеческому глазу и воспринимаются единым непрерывным целым.
Но при увеличении и масштабировании изображения «ячеистость» на экране или при печати становятся заметной. Поэтому в растровой графике важным является понятие разрешения – т.е. количества точек, вмещающихся на единицу измерения, которое записывается известной аббревиатурой dpi («dots per inch» – кол-во точек на дюйм). Чем больше точек (пикселей) на один дюйм изображения, тем оно визуально качественнее и чётче.
Источники растровых изображений: цифровой фотоаппарат, видеокамера, сканер, различная медицинская аппаратура. Наиболее популярный редактор для работы с растровой графикой – Photoshop. Самые популярные форматы файлов: JPEG, PNG и GIF.
2. Преимущества и сфера применения
- особенно популярна там, где необходим фотореалистичный эффект: издательское дело, рекламное производство, широкоформатная печать, WEB технологии, создание пользовательских интерфейсов, коллажей, обработка фотографии и т.д.;
- отлично воспроизводит изображения любой сложности, с любым количеством деталей, цветов, множеством оттенков и плавных переходов в градиентах;
- имеет более привычные и простые механизмы создания и редактирования по сравнению с векторной графикой, поэтому более проста в работе.
3. Недостатки
- растровые изображения имеют большой объём (даже самое простое «съест» больше мегабайт, чем такое же векторное);
- невозможно масштабировать без потери изначального качества изображения.
Векторная графика
1. Особенности
Здесь уже пиксели не фигурируют. «Строительными блоками» векторной графики являются опорные точки и соединяющие их кривые, кривизну которых описывают математические формулы (они же – «функции» или «векторы»).
И это абсолютно не значит, что, либо Вы, либо дизайнер, должны оперировать знаниями по высшей математике, помнить всевозможные формулы и быть экспертом по параболам и синусоидам. Для этого специально придуманы графические редакторы, которые просто позволяют расставлять точки изображения, соединяя их линиями с помощью перетаскивания компьютерной мышки. Именно так и создаётся та или иная форма на изображении.
В работе с векторной графикой на помощь всегда приходят самые популярные программы – это Adobe Illustrator и Corel Draw. Самые популярные форматы файлов: SVG и AI.
Возможно, Вам знакомо понятие «кривая Безье», названная в честь французского математика, который применял математические кривые в процессе конструирования кузова авто «Рено». Именно она чаще всего и используется в качестве универсальной, достаточно простой и геометрически наглядной формулы для построения векторной графики. А всё потому что сохраняет свою форму при масштабировании.
2. Преимущества и сфера применения
- объекты, из которых состоят векторные изображения, имеют небольшой объём и легко поддаются модификации;
- даже сильное увеличение графического объекта позволяет избежать потери хорошего качества изображения. Т.е. если из векторного файла напечатать логотип на визитку, а потом – на бигборд, его качество не изменится. И он будет смотреться одинаково хорошо в обоих вариантах;
- особенно популярна в полиграфии и печати рекламных материалов: буклетов, листовок, визиток и т.д. Т.е. в продукции, которая содержит текстовые данные, бренд-символику, орнаменты и любые другие элементы, которые можно описать кривыми;
- используется для создания технических чертежей, иконок социальных сетей.
3. Недостатки
- в противовес растровой графике векторная абсолютно не подходит для создания и проецирования сложных фотореалистичных изображений с передачей плавных цветовых переходов. Т.е. она хороша только для передачи простых элементов;
- не так проста в работе, как растровая, требует немало дополнительных и профессиональных навыков для процесса создания и редактирования, а также повышенных вычислительных мощностей;
- не каждую графическую сцену можно передать в векторном виде, особенно это касается сложных изображений с широкой цветовой гаммой, требующей огромного кол-ва точек и кривых.
Подведём итог
Возможно ли совместить векторную и растровую графику? Возможно. Всё зависит от опыта дизайнера, с которым Вы будете работать. Векторные объекты легко конвертируются в растровые (для этого существуют специальные конвертеры), а вот наоборот – уже намного сложнее.
Хотя, зачем всё усложнять! Каждый вид графики имеет как свои плюсы, так и минусы, потому что служит для решения разных задач. Главное – понять: какая задача стоит именно перед Вами и каков должен быть конечный результат.




 О компании
О компании  Уставные документы
Уставные документы  Контакты
Контакты  Оплата
Оплата  ДОСТАВКА
ДОСТАВКА  Галерея
Галерея  В помощь дизайнеру
В помощь дизайнеру  Требования к оригинал-макетам
Требования к оригинал-макетам  Цветовая гамма алюминиевого композита
Цветовая гамма алюминиевого композита  Палитра цветов ДСП на складе
Палитра цветов ДСП на складе  Правила согласования макетов
Правила согласования макетов  Цвет свечения LED неона
Цвет свечения LED неона  Разработка макетов
Разработка макетов  Цветовая шкала Ral
Цветовая шкала Ral  Цветовая шкала Pantone
Цветовая шкала Pantone  Серия 641 - экономичная
Серия 641 - экономичная  Палитра цветного акрила Altuglas
Палитра цветного акрила Altuglas  Палитра двухслойного пластика
Палитра двухслойного пластика  Полезные статьи о рекламе
Полезные статьи о рекламе 
